Quelles couleurs choisir pour son site internet ?
Pour booster les chances de réussite de votre entreprise, vous avez déjà misé sur différentes actions digitales : branding, SEO, optimisation de votre contenu…
ARTICLE PARTENAIRE : Tatiana Schrepff
Mais saviez-vous que le simple fait de choisir les bonnes couleurs pour votre site internet peut vous permettre d’augmenter votre taux de conversion ? Des couleurs bien choisies, qui permettent une bonne lisibilité du site attirent les internautes. A contrario, un choix de couleurs qui n’est pas optimisé peut vite fatiguer les yeux de l’internaute, qui devra se concentrer davantage. Essayez d’éviter de superposer certaines couleurs (par exemple, un texte rouge superposé sur un fond noir offre un contraste trop peu important et un site trop sombre).
Vous l’aurez compris, le choix des couleurs de votre site internet doit faire partie intégrante de votre travail ou de celui de votre webdesigner ! Faisons donc un point sur les couleurs à choisir pour votre site internet.
Qu’est-ce que la psychologie des couleurs ?
La psychologie des couleurs est le fait d’étudier la façon dont les couleurs peuvent influer les personnes et leurs comportements. Si on suit la psychologie des couleurs, on devine très vite que chaque couleur offre un effet émotionnel et que pour chaque couleur et chaque émotion, un comportement bien précis en découle par la suite.
Si vous avez réalisé un site internet en fonction de vos goûts et des couleurs que vous aimez, vous devriez lire avec attention le reste de l’article afin de savoir si les couleurs sont en phase avec le type de comportement que vous voulez voir se dégager des personnes qui visitent votre site web.
La signification des couleurs pour un site interne

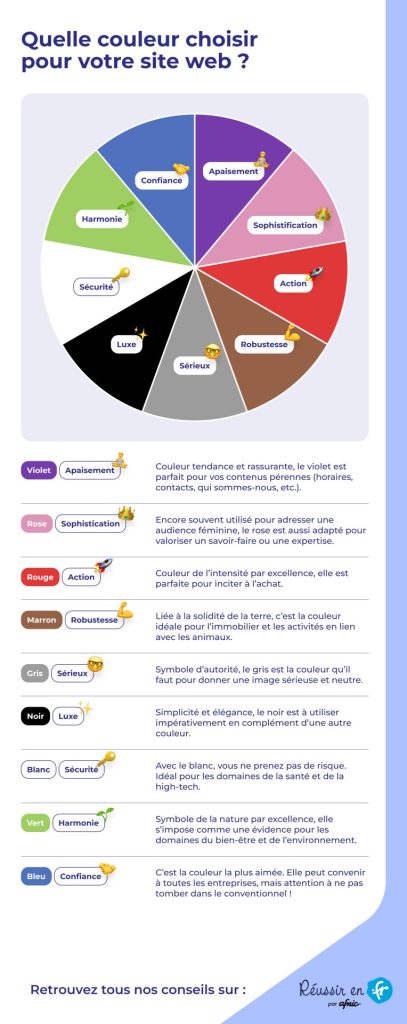
Bleu : Le bleu est sans hésitation la couleur la plus aimée… elle inspire la confiance, l’honnêteté. D’ailleurs, la couleur bleu est utilisée dans plus de la moitié des logos ! Elle est souvent utilisée par divers sites internet dans les domaines suivants : banque, médecine, gouvernement, éducation nationale, consultants, high-tech… Il faut cependant faire attention de ne pas mettre du bleu à tout bout de champ sur votre site internet, car cela risquerait de le rendre trop froid et ce n’est pas l’effet escompté.
Rouge : Le rouge peut correspondre à plusieurs choses… l’énergie, l’excitation, la passion et le danger par exemple. Utiliser du rouge sur votre site internet est donc une bonne façon de pousser l’internaute à l’action.
Violet : Le violet foncé offre un côté tendance mais aussi luxueux. Étant la couleur de la royauté, il peut aussi refléter le signe autoritaire. Le violet clair quant à lui peut signifier la romance, le printemps… avec un côté plus doux ! Le violet est une couleur calmante et apaisante, il n’est donc pas conseillé de l’utiliser dans les sections de votre site internet où vous voulez faire passer les internautes à l’action, mais il ne faut pas avoir peur de l’utiliser pour autant tant qu’il est bien utilisé.
Vert : Le vert est la couleur de la nature, il donne en général une impression d’harmonie et d’équilibre. On l’associe très souvent à la croissance, la richesse, la chance, l’harmonie, l’énergie, le calme ou encore la santé.
Vous pouvez donc utiliser le vert si vous cherchez un effet apaisant ou si vous voulez représenter la nature ou la richesse. La couleur verte est souvent utilisée pour les domaines de la science, la médecine, le bien-être, l’environnement, le tourisme, etc. En revanche, elle convient moins bien aux sites internet qui représentent les domaines d’activités suivants : high-tech, luxe…
Noir : On associe le noir au luxe, la sophistication, l’autorité, le pouvoir… mais aussi à la force, l’intelligence, l’élégance et la stabilité. Le noir est à utiliser avec précaution, car il peut aussi symboliser la peur, la mort, le mal et d’autres sentiments néfastes. Lorsqu’on utilise du noir sur son site internet, il est donc primordial de bien choisir les couleurs secondaires qui l’accompagneront. On utilise souvent cette couleur dans les domaines suivants : luxe, mode, marketing, cosmétiques. On peut citer par exemple : Apple ou encore Nespresso.
Blanc : On associe le blanc à la vertu, la sécurité, la pureté, le bonheur. C’est une couleur très utilisée sur de nombreux sites, notamment dans le domaine de la santé (où l’on associe souvent le blanc avec du vert ou du bleu), la science ou la high-tech. S’il est associé aux bonnes couleurs, le blanc peut aussi convenir aux domaines du luxe. On peut utiliser cette couleur pour tout type de site internet en faisant attention tout de même de bien utiliser les bons contrastes pour que le site ne paraisse pas trop vide et sans « âme ».
Rose : Le rose est encore très souvent utilisé pour viser une audience féminine. Cette couleur représente la romance, l’amour, la féminité et la sophistication. Le rose est une nuance du rouge, mais il offre un aspect plus calme et doux, contrairement au rouge qui peut paraître plus agressif ou passionnel. Le rose convient très bien aux sites internet qui proposent des produits à destination d’une audience féminine. Là aussi, attention dans l’utilisation des nuances de rose, un rose vif peut paraître trop vite criard tandis qu’un rose clair peut paraitre trop calme et romantique.
Gris : Le gris est parfait pour les marques qui veulent donner une image sérieuse. Cette couleur indique la maturité et l’autorité.
Le marron : Le marron est une couleur chaude et naturelle qui est associée à la nature, la terre, la fiabilité et la robustesse. On peut l’utiliser pour stimuler l’appétit mais aussi dans les domaines suivants : animaux, vétérinaire, nature, immobilier. Si vous voulez utiliser la couleur marron sur votre site internet, il faudra faire attention à la façon dont vous l’utiliser car il peut vite paraître ennuyeux. C’est une couleur chaude mais calme : le marron ne convient donc pas pour pousser l’internaute à passer à l’action.
Auteure de l’article :
Si vous manquez de temps ou d’inspiration, Tatiana Schrepff (www.tatianaschrepff.fr), chef de projet digital freelance sera ravie de vous accompagner dans votre choix pour vous permettre de booster votre activité en ligne à travers divers domaines : stratégie digitale, création de site internet, rédaction web optimisée SEO, création digitale ou encore community management.
Me lancer sur le web avec les offres partenaires du .fr
Création de site internet, e-mail professionnel… Découvrez les offres recommandées par les experts du .fr répondant à l’ensemble des critères requis pour une présence en ligne indépendante, maîtrisée et au meilleur prix.


M’évaluer, me former,
progresser…

Évaluer ma présence en ligne
Répondez à notre questionnaire et obtenez un bilan de vos actions et des conseils personnalisés pour améliorer votre stratégie numérique. 10 minutes suffisent !
Cet autodiagnostic vous permet d’évaluer gratuitement :
- Votre stratégie de communication
- Votre identité numérique et votre niveau de cybersécurité
- Votre développement commercial

Bénéficier de formations et d’ateliers gratuits
Des ateliers, webinaires, formations et coachings gratuits animés par des experts du numérique pour faire décoller votre activité en ligne !
De nombreuses thématiques au choix : créer votre site internet, vendre en ligne, lancer des emailings, améliorer votre référencement, etc.
Et ce, quel que soit votre niveau !



